About the client:
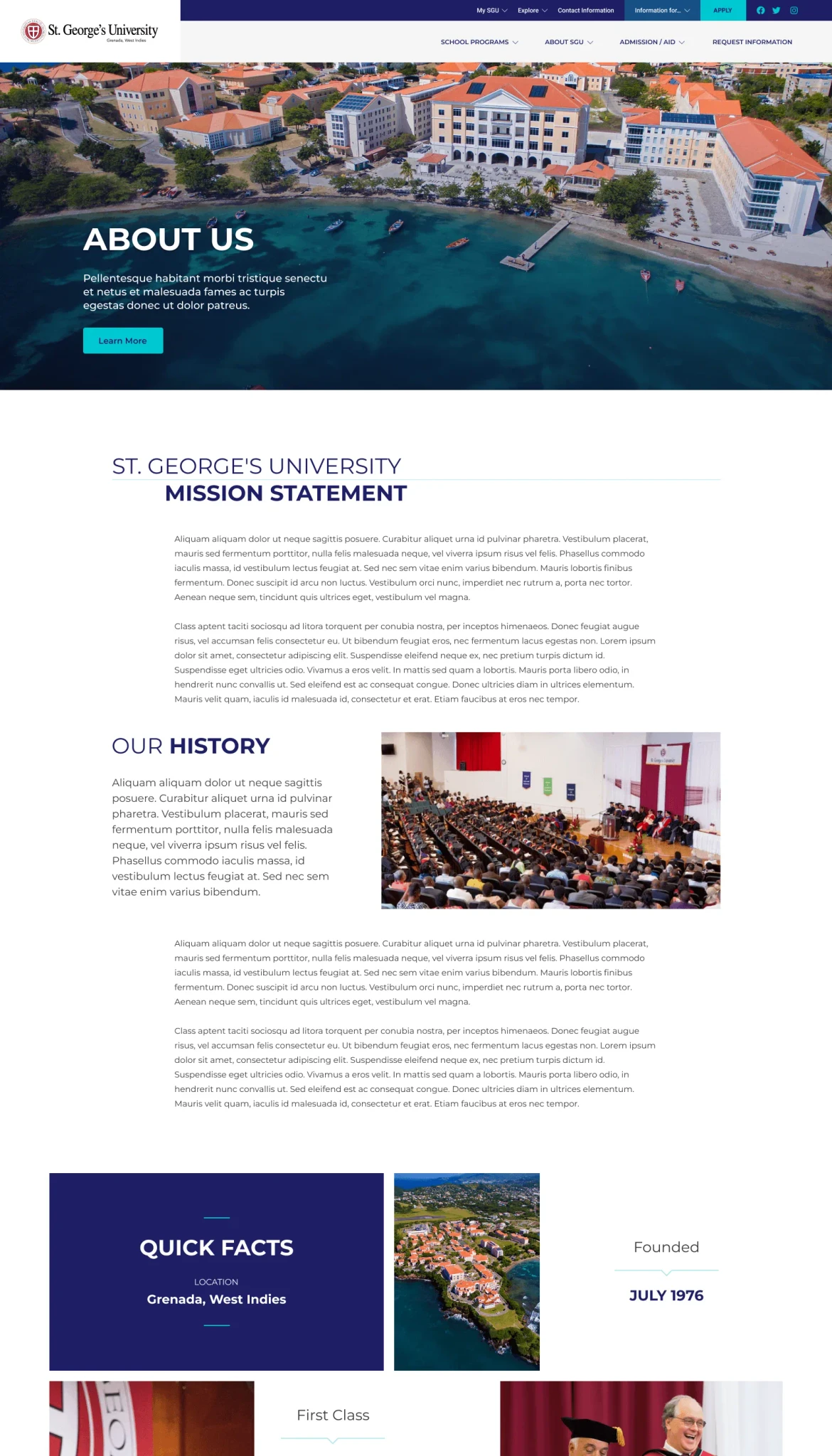
Founded as an independent School of Medicine in 1976, St. George’s University opened its doors to students beginning in January 1977. It has evolved into a center of international education. Drawing students and faculty from 140 countries to the Caribbean island of Grenada, in the West Indies.
About the project:
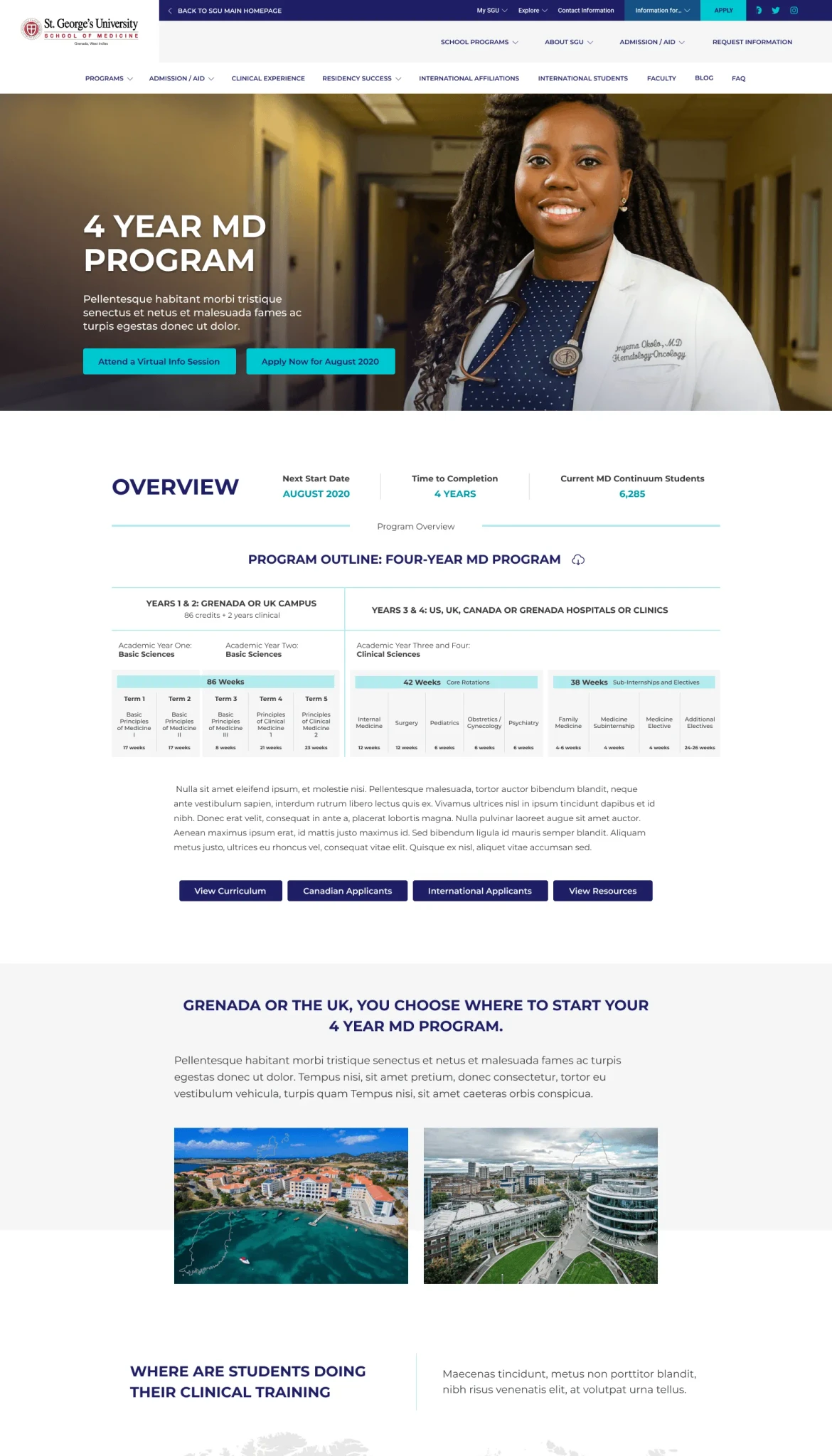
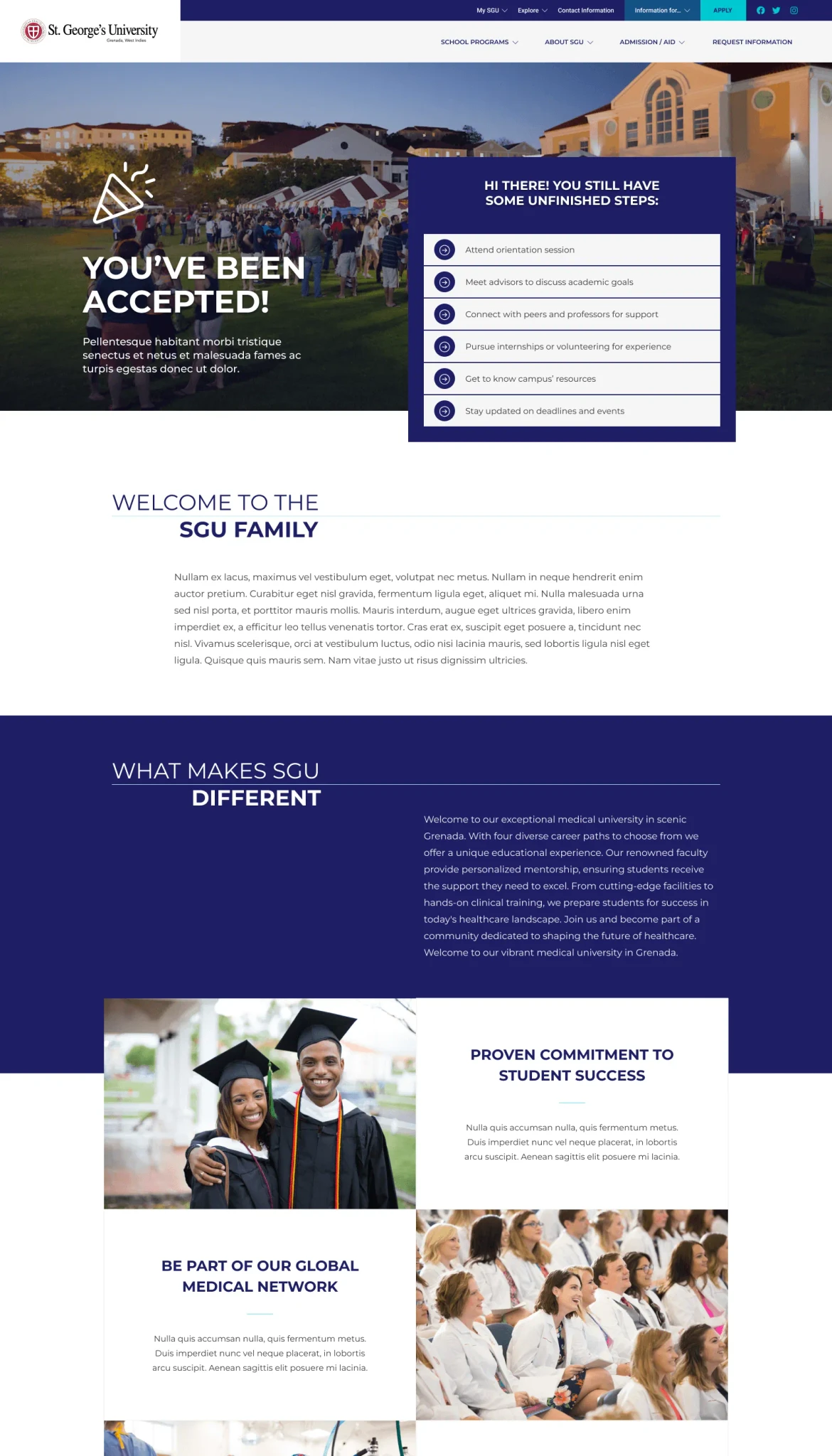
After the successful deployment of a highly converting landing page, SGU decided to redesign its entire desktop and mobile experience. The goal was to organize and ease the process for accessing the vast amount of information on every academic program SGU offers.